Genial einfach - oder?
| A wie Anton | B wie Berta |
|---|---|
| ... and more lorem ... and more ipsum ... and no dolor... | |
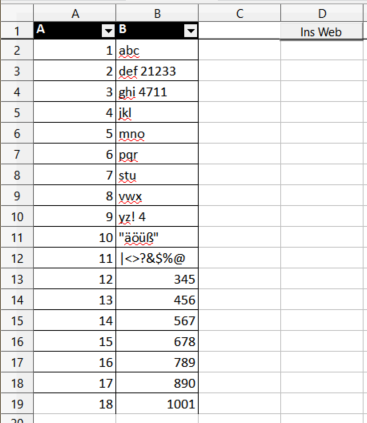
Calc generiert aus den Daten eine json-Datei und lädt diese automatisch via ftp auf den Webspace.
Nebenbei kann auch eine Writer-Seriendruck-Datei angesprochen werden, um bspw. die Daten für eine Restaurant-Speisenkarte in Calc zusammenzustellen, in Writer die Speisenkarte zu drucken und abschliessend alles VOLL automatisch auf den Webspace zu laden...
| A wie Anton | B wie Berta |
|---|---|
| ... and more lorem ... and more ipsum ... and no dolor... | |

Alle Einstellungen für Dateinamen und ftp-Zugang bitte in Sub Fertig() anpassen...
Mit Calc die Datei test_CMS.ods öffnen:
Im Menü Extras/Makros/Makros bearbeiten/ aufrufen
im Objektkatalog zu test_CMS.ods doppelklicken,
Standard doppelklicken,
ExportJson doppelklicken,
Fertig doppelklicken.
und bei der Sub Fertig() alle Einstellungen vornehmen. Speichern. Fertig!
…
Public Sub Fertig()
'Dateinamen richtig einstellen
JSONFileName = ActivePath & "test_CMS.json"
WRITERFileName = ActivePath & "test_CMS.odt"
'Calc richtig einstellen
WorkSheetName = "Test" 's.a. Calc-Datei
'FTP richtig einstellen
UserFTP = "user"
PwdFTP = "pwd"
ServerFTP = "ftp.example.com"
FTPDirectory = "test/gaga"
FTPWait = "30" 'Sekunden
'alles ausführen
SaveAsJSON
OpenWriter
UploadFTP
'Calc beenden
thisComponent.store
thisComponent.close(true)
End Sub
…
Der gesamte VB-Quelltext ist im Calc-Makro einsehbar!

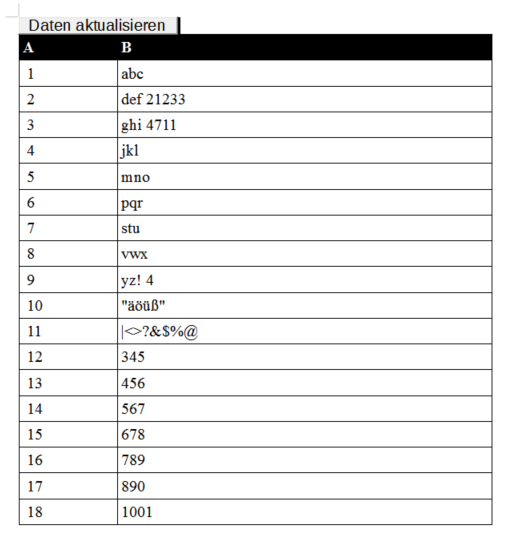
Im Writer "Daten aktualisieren" klicken, damit die Daten aus Calc nachgeladen werden!
"Item.A" und
"Item.B" im Javascript sind die
Überschriften aus den Office-Daten! Wenn die Überschriften umbenannt werden,
dann muss der Tabellenkopf <th> oben und das Javascript <script>
unten auch entsprechend angepasst werden!!!
Leere Datensätze werden wegen if ( item.A != '' )
übrigens nicht ausgegeben!
<!DOCTYPE HTML>
<html>
<head>
<title>offlineCMS Calc</title>
<meta charset="utf-8" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<table border="1">
<thead>
<tr><th>A</th><th>B</th></tr>
</thead>
<tbody id="table_body">
<!-- two Columns or even more!!! -->
</tbody>
</table>
</body>
<script>
$( document ).ready(function() {
$.getJSON("test_CMS.json", function( data ) {
$.each ( data, function( i, item ) {
if ( item.A != '' ) {
$("#table_body").append("<tr><td>" +
item.A +
"</td><td>" +
item.B +
"</td></tr>");
}
});
});
});
</script>
</html>